tempo.fit
2024
My Role
brand refresh, UI/UX design, webflow build


The Goals
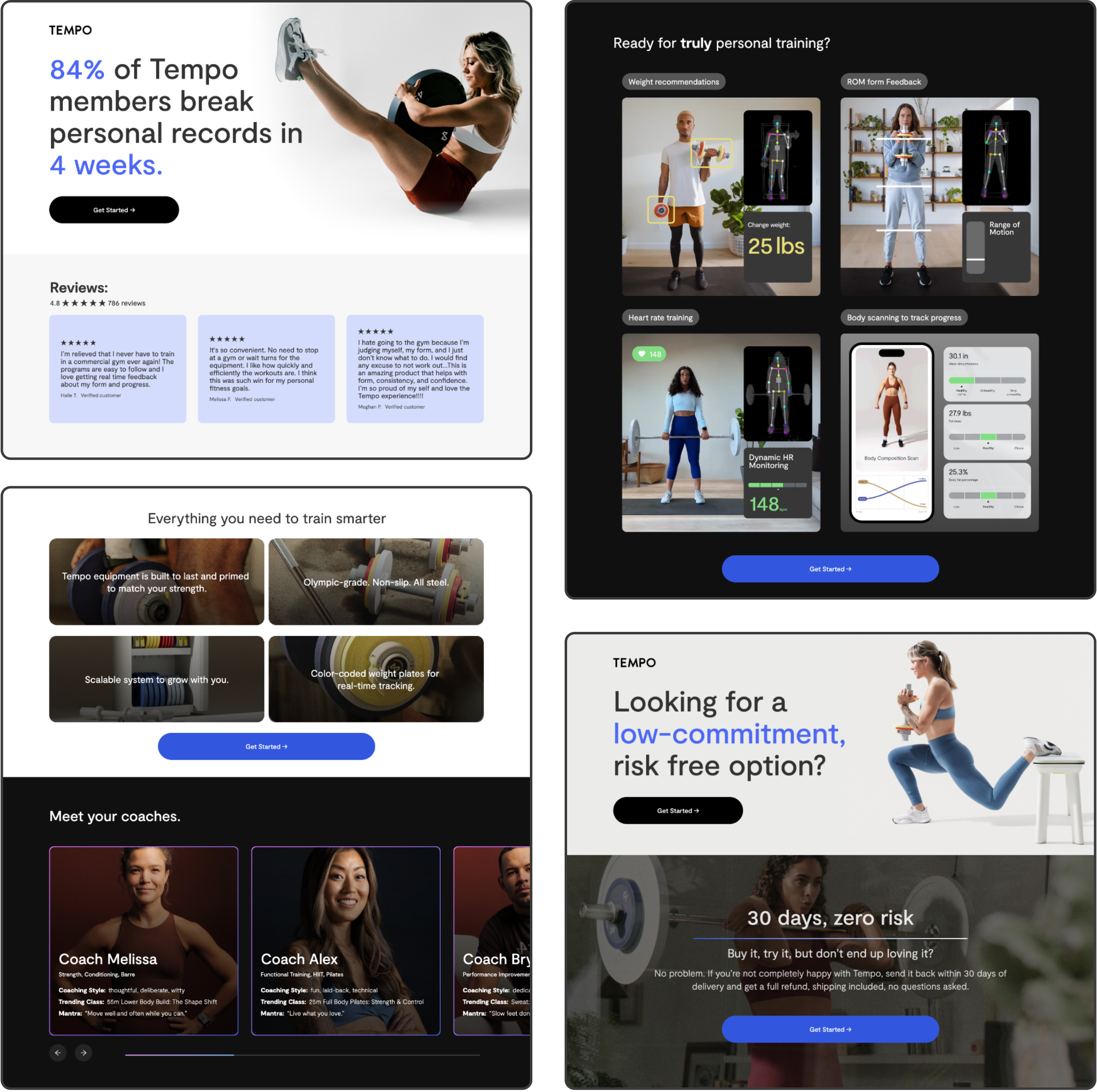
- Use the existing design language of a fitness brand to design 3 landing pages
- Craft each page to address different customer concerns
- Target different audience segments through e-mail and guide them to 1 of the 3 pages
- Build each landing page in Webflow

Existing Site (before rebrand)

Existing Site (before rebrand)
No items found.

No items found.

No items found.

Results
The landing pages were wildly successfully, leading to a 23% boost in conversion compared to the generic landing page they were tested against.


No items found.
Selected Work

Designed in Figma
This was my first mockup for an iPad app that would allow Sales Representatives for the company
to keep track of appointments & orders, take notes, and communicate with one another.
This was my first mockup for an iPad app that would allow Sales Representatives for the company
to keep track of appointments & orders, take notes, and communicate with one another.
Designed in Adobe Illustrator & FigmaThis is an icon set I created to be used in new and existing Clearvision applications, websites, and internal materials. The brand was heading in a more playful direction and the purpose of these was to enhance that vision. Sales Representatives generally have a higher turnover rate, so each icon is meant to be an almost immediate read of what it represents, to account for new employees navigating our applications for the first time.

Designed in FigmaThis is a mockup of an employee portal. The prompt was to make something colorful, easy-to-use, and customizable. Each employee within the company would have different priorities and preferences, so I came up with the idea to use widgets to allow them to tailor each page of the portal to their needs.

Designed in Figma, Built in FlutterThese are a couple of selected screens from the CVO Go iPad app. This was the final product of the app for the Sales Representatives that allows them to keep track of orders, customer information, appointments, and our entire product catalog.


